Изображения на вашем сайте оказывают огромное влияние на общий внешний вид, в конце концов, человеческий мозг обрабатывает визуальные изображения в 60 000 раз быстрее, чем текст. Но может быть действительно сложно понять, что делает фотографию подходящей для вашего сайта или как получить исходные изображения, которые окажут правильное воздействие на вашу аудиторию.
Надеюсь, это руководство придаст вам уверенности в выборе идеальных фотографий для вашего сайта, чтобы они оказывали невероятное визуальное воздействие с первого клика.
Что делает фотографию сайта хорошей?
Многие люди спрашивают нас, какие фотографии им нужно предоставить, и, конечно, на этот вопрос сложно ответить!
Позже в этом руководстве мы более подробно расскажем о том, как найти или сделать правильный снимок, но для начала мы поговорим о технических требованиях, которые нам нужны от вас. Кстати, фото бесплатно вы можете получить на страницах специализированного сайта.
Ориентация
Это то, что очень часто упускается из виду, но всегда лучше предоставлять пейзажные снимки, а не портретные.
Это потому, что многие изображения, которые используются на веб-сайтах, на самом деле больше похожи на почтовые ящики, поэтому они занимают всю ширину экрана, не спускаясь слишком далеко вниз по странице.
Эту форму довольно легко создать из пейзажной фотографии, но если все, с чем вам нужно работать, это портрет, у вас останется совсем немного места для работы.
Итак, если вы предоставляете своему дизайнерскому агентству фотографии, постарайтесь, чтобы как можно больше из них были пейзажными. Портретные фотографии могут быть полезны при некоторых обстоятельствах, но в то время как пейзажное изображение легко превратить в портрет, гораздо сложнее пойти другим путем.
Фокус
Это очень похоже на проблему ориентации, но если вы заменяете изображение на своем сайте (особенно в заголовке), действительно подумайте о том, где должен быть фокус.
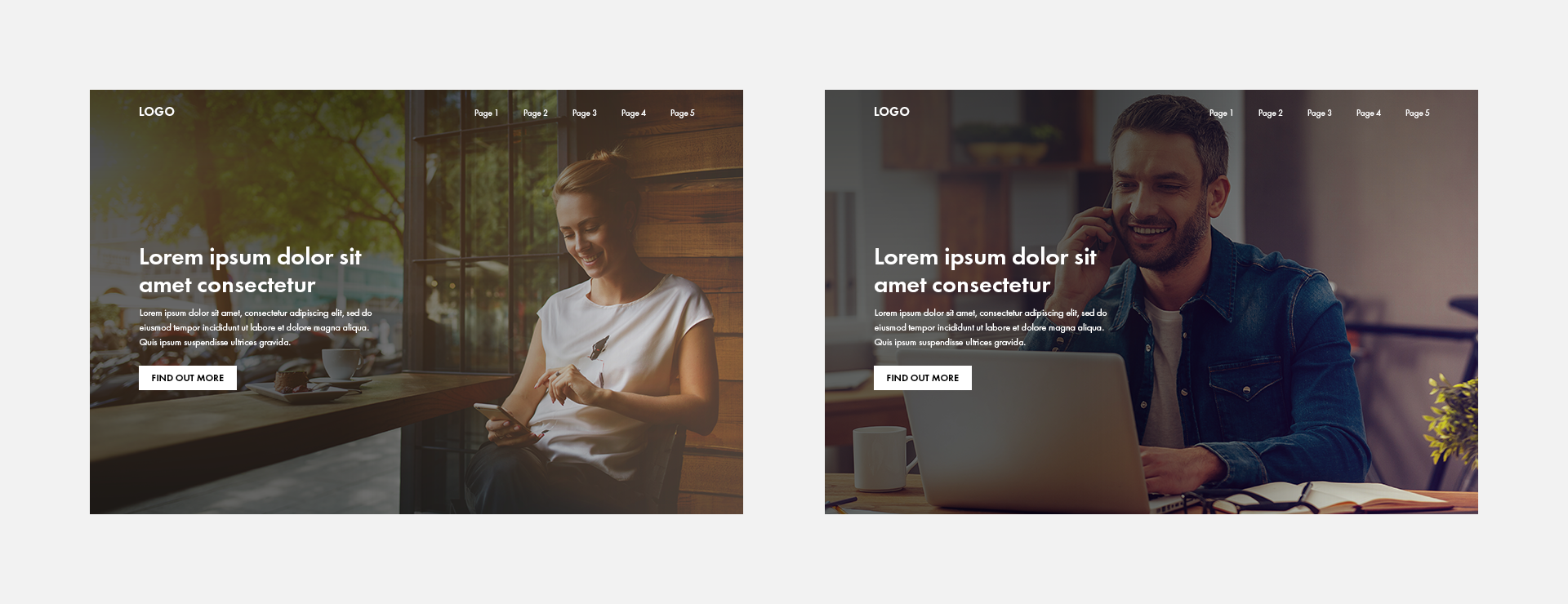
Многие сайты имеют большие заголовки с текстом над ними. Если вы предоставляете изображение для одной из этих областей, убедитесь, что основной фокус изображения не будет скрыт под текстом.

Посмотрите, как одно изображение идеально сочетается с текстом, а другое немного беспорядочно, что затрудняет просмотр изображения и чтение текста.
Если в вашем заголовке текст находится слева, убедитесь, что фокус изображения находится справа — и помните, что ваш дизайнер не может просто добавить больше места в левую часть этого изображения, оно должно быть на изображении с самого начала.
Размер и качество изображения
В мире веб-изображений — чем больше, тем лучше! Ваше дизайнерское агентство сможет уменьшить размер файла по мере необходимости для использования на разных устройствах, поэтому чем больше размер файла, тем лучше.
Опять же, большой файл легко уменьшить, но файл меньшего размера увеличить невозможно, поэтому предоставляйте изображения наилучшего качества, какое только возможно, а сжатие предоставьте вашему агентству.
Стиль
Один из лучших способов начать выбор стиля — прислушаться к вашему дизайнерскому агентству.
Выбор стиля изображения просто потому, что он вам нравится, может привести к обратным результатам. Ваши дизайнеры помогут вам подобрать стиль, который будет интересен вашей аудитории и дополнит остальной дизайн.
Ваше дизайнерское агентство сможет дать вам рекомендации по типу фотографий, которые им нужны, предоставив вам список типов изображений, что и кто должен быть на них, и какой стиль выбрать.
Они, скорее всего, будут использовать стоковые фотографии в качестве заполнителей, и вы можете использовать их в качестве руководства по типу изображения, которое вы должны получить, чтобы заполнить каждое место на сайте. Они не обязательно должны быть одинаковыми, но убедитесь, что вы заменяете похожие на похожие — не предоставляйте фотографию своего склада, чтобы заменить фотографию вашей команды на собрании.